
As Inkling was gaining traction in the B2B space, our Sales team was running into a problem. They were understandably eager to show off what customers were creating with Inkling—however, much of that content was sensitive, business-critical information. We needed to find a way for Sales to show prospects real customer content without violating trust or breaching NDAs.
It would be easy enough to hand over a list of approved customer content, but we saw a bigger opportunity. What if instead we created a curated, best-in-class Inkdoc that highlighted our customers’ use cases and content in one place—the "Inkling Customer Showcase"?
Step 1: Strategy and Wireframes
First we needed to establish a repeatable structure for each page that
would be both easy to understand and enjoyable to read. We started by
laying out the basic page structure, identifying the key takeaways for
each section.
Step 2: Design Exploration
With the structure approved and in place, I began design explorations
and landed on two options—one pulling inspiration from customer
branding, and one more firmly in the Inkling brand. After discussing
with the Creative Director, we chose the second option, feeling that a
simple, clean and minimally Inkling-branded page would let our
customers’ content truly shine. It also had potential to be built into
a template to support Marketing-produced content moving forward.


Step 3: Reflow and Code
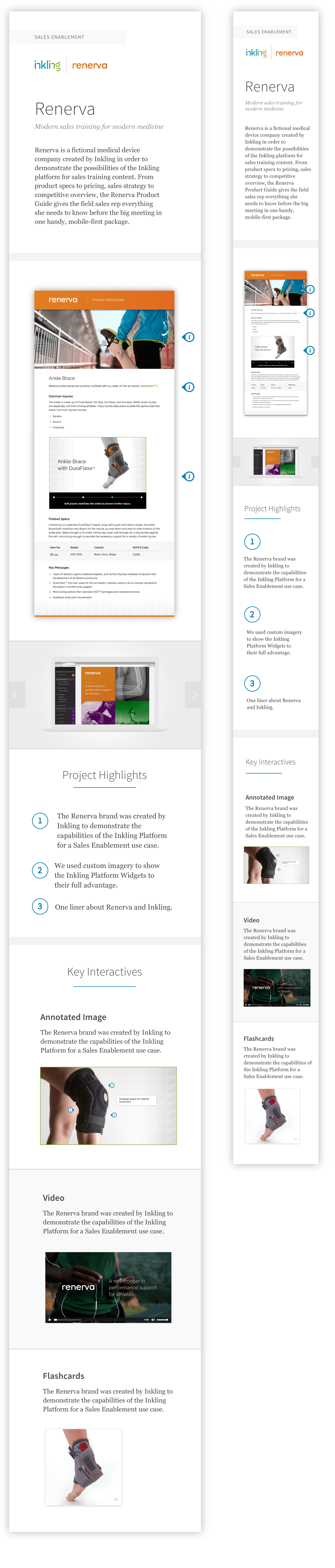
With the basic look and feel in place, I built the design spec to
define how the content would reflow across screen sizes. Inkling’s code base
is built to be reflowable, and we believe in mobile-first design.
Setting up my design spec in this way made it much quicker to code.


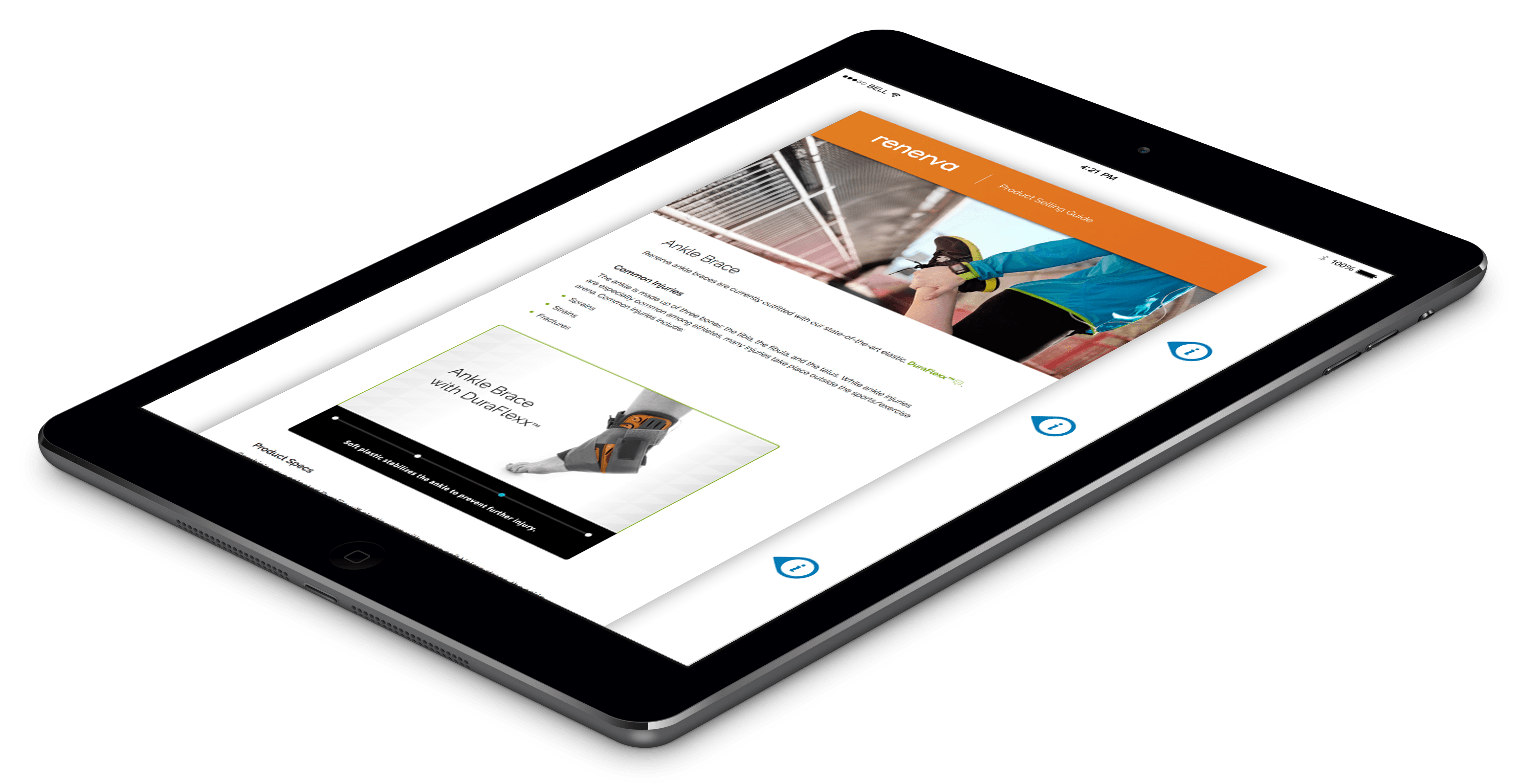
Step 5: Enhance
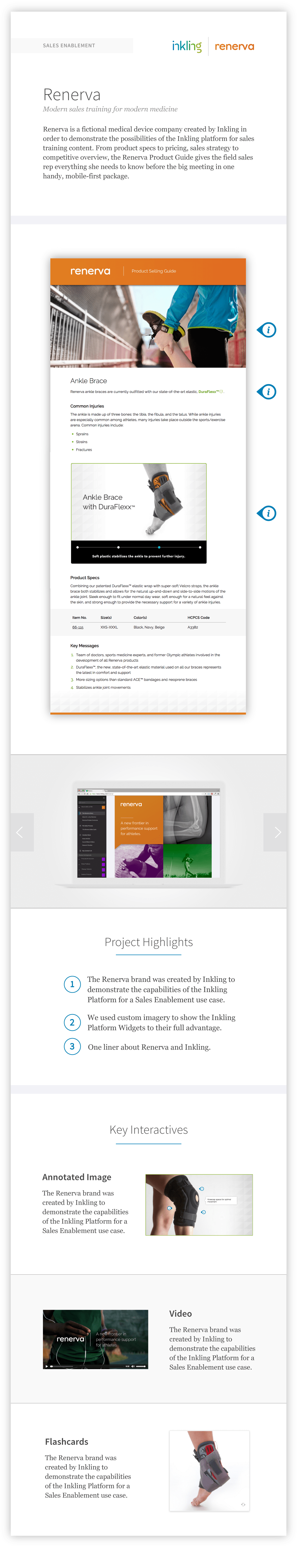
I feel strongly that interactivity should only be used when it adds value to the content. As a result, the
interactivity in the showcase is integral to the
story—annotated images that show vs. tell, slideshows that speak to
responsive design, and sections that literally demonstrate how our
customers are using interactive widgets themselves.
A best-in-class showcase of our customers’ work that not only shows off what they made, but also gives insight into Inkling’s various use cases.
See live on inkling.com/customer-showcase

Design, Development: Chloë Dalby
Creative Direction: Anne Donnard
Copywriting: Danny Bracco
Content Marketing: Amelia Salyers, Victoria Thomas